Free User Experience Designer Portfolio Template Or Theme Or Website
A portfolio that shows off your best projects and designs in a creative way can be a real asset when applying for a good UX job. It could get you one one step closer to your dream position.
However, whether you are a UX design beginner or expert, freelance or in-house, designing a suitable and impressive portfolio can be a real challenge, as you may already have discovered.
To help you get your head around the problem, we present here 40 of the best and most creative examples of UX portfolios and templates. We hope these will inspire you to create your own portfolio, from scratch if necessary, and to showcase your work in the best possible light.
Table of contents:
- What is a UX portfolio and why it is so important
- What should a UX portfolio contain
- How to make an awesome UX portfolio
- Best UX portfolio examples and templates for your inspiration
What is a UX portfolio and why it is so important?

A UX designer portfolio is often an online website that uses advanced techniques to showcase all your UX design projects and documents, design experiences and contact information, etc. If necessary, it can also be a physical book or binder.
It helps show off to potential employers your design skills and provides evidence of your design talent and capabilities.
Get hired easily
These days, it is essential to have a sharable UX portfolio before you start going to interviews for UX design jobs. An informative and eye-catching portfolio can help you stand out from the crowd even before the interview. It gets you through the door, and can help get you hired.
Reach far more customers
Another key benefit of a cool portfolio for freelancers is that is can help a UX designer reach more potential customers and get valuable design feedback from other designers.
In short, a UX design portfolio is a must-have regardless of whether you are a freelancer or are looking to work in-house.
What should a UX portfolio contain?
- Personal introduction and contact information
- Education background, awards and recognitions
- Best UX design projects, process and your contribution
- Samples of your work
- Career goals
Think carefully about how you showcase your UX design projects. Make the presentation intuitive and attractive. That way, everyone will see your design skills at their best. This makes you and your work more memorable.
How to make an awesome UX portfolio?

1. Showcase only your best work
To attract potential employers and customers quickly and easily, one of the best tips is only to select and showcase examples of your best designs.
Why? Quality counts. The better the samples you showcase on your portfolio, the more likely people will be to see and appreciate exactly what you can do.
Remember, interviewers or potential clients will often ask questions about your resumé or portfolio at interview or pitch. With your best work easily on display, it is that much easier to give the right impression and showcase exactly what you can do.
2. Use High-resolution images
High resolution images will improve the visual appeal of your UX portfolio. In addition, make full use of other visual elements so that your portfolio really makes a great impression: go to town with colors, special layouts, and other elements.
3. How many projects should be included in a UX portfolio?
This will depend on your design experience.
For example, if you are new to UX design and have not completed many design projects yet, presenting up to five good projects will suffice. But if you are an UX design expert with many years' experience, see if you can include as many as 20 examples of your design work to give a broader picture of your skills.
4. Select the right UX portfolio builder
If you are not a professional website developer, then select a good UX portfolio builder in advance to make sure the end result works for you. If you are building the portfolio yourself, here are 5 of the best UX portfolio builders:
Dribble (Free) . Dribble is one of the most popular free online portfolio builders among UX/UI designers. Not only can you register to upload and share all your design works online, but it is also a good place to browse the latest design work of other designers to find some inspiration or to share and get feedback from others.
Behance (Free) . Behance is another widely used free online portfolio builder which will showcase your design work and help you land a good UX design job. Many interviewers, recruiters, and HR managers will be checking this website regularly on the hunt for talented designers.
Mockplus RP (7-day free trial) . Mockplus RP is a handy design tool that can help prototype your UX portfolio design ideas, test and iterate from scratch within 10 minutes. It is simple and powerful for you to design, prototype and collaborate the most creative portfolio with simple clicks and drag-and-drop.
Coroflot . With over 2 million images from more than 150,000 creative works published, Coroflot is another good place for UX designers to create their own portfolios. The site has a great job board where you can search and apply for your ideal UX design position anywhere in the world.
Adobe Portfolio (free) . Do you have an Adobe account? If you do and have purchased the Adobe Creative Cloud plan, you can use Adobe portfolio for free. After completing the portfolio on Adobe, you can even sync updates to your Behance account for free.
5. Make your UX portfolio interesting, innovative or eye-catching
When designing a UX portfolio, you need to do everything you can to make it as interesting, innovative, and eye-catching as possible. Think of this as a key step in your journey to that dream job, or the best way to attract more customers.
30 best UX portfolio examples for your inspiration
After learning about the basics of UX portfolios, let's take look at 30 of the most creative and functional UX portfolio examples, and see what makes them different:
10 best beginner UX portfolio examples
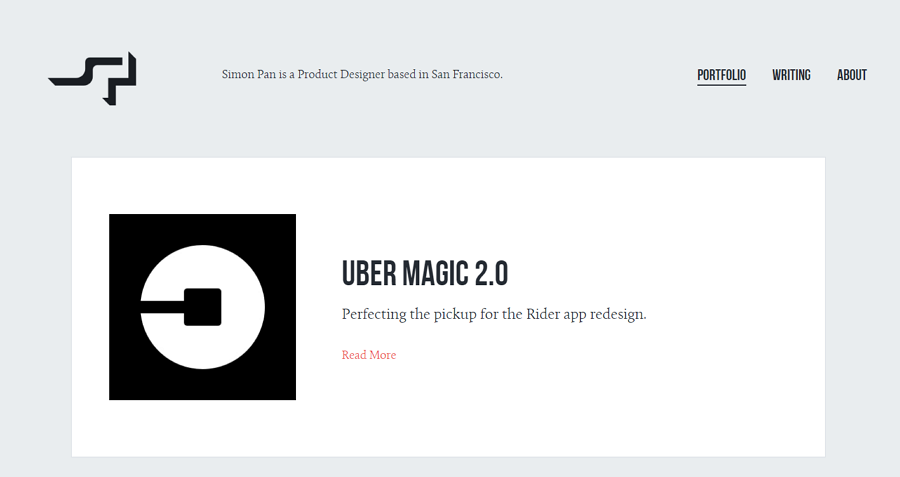
1. Simon Pan

1). Designer: Simon Pan
2). Why to choose this portfolio
- Classic UI card design
- Minimalistic design style
- One page website
Simon Pan is now a product designer and currently designing the future of news at Google.
His portfolio website features brilliant UI card designs and intuitive top navigation bar. Employers and customers can easily click the preferable cards, which stand for different design projects, to view details.
The minimalistic design style and one page design also make it much easier for them to navigate around.
3).What can you learn:
Use intuitive UI card or navigation bar to improve UX
If you are a UX design beginner and don't have any idea to impress users, you can easily create a simple and intuitive portfolio to offer them a much more pleasant experience.
The classic and intuitive UI card designs and navigation bars can help you.
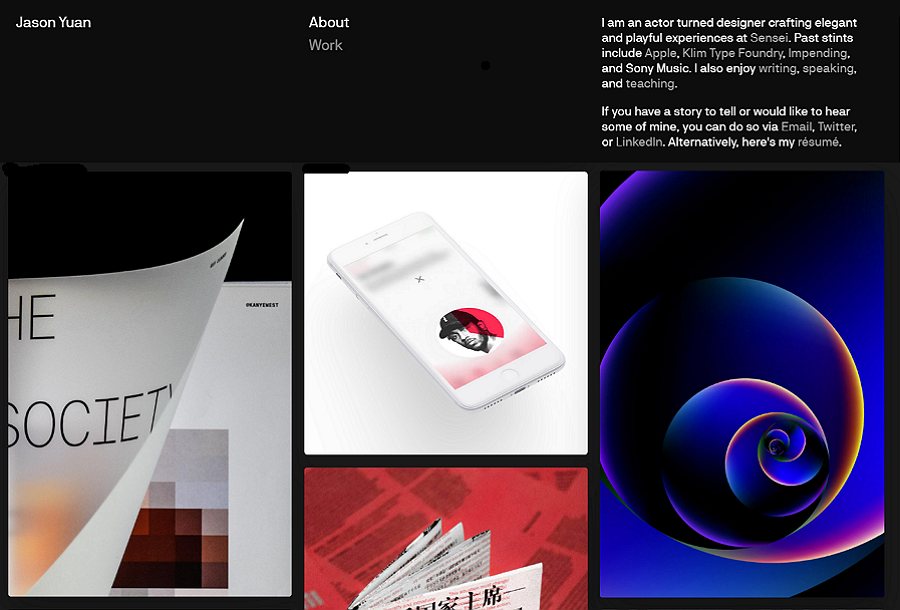
2. Jason Yuan

1). Designer: Jason Yuan
2). Why to choose this portfolio
- Fashionable dark theme design
- Asymmetric grids
Jason Yuan, an actor turned designer, has created this cool portfolio and worked for many big companies, such as Apple, Sony Music, etc.
He uses trendy dark theme design and asymmetric grids to showcase his design cases in a very cool way. There is an excellent short biography which introduces him to users in a clear and engaging way.
In short, this portfolio is simple, but also informative. It's also very fashionable!
3). What can you learn:
Improve your UX portfolio by using the latest design trends
The dark theme and the asymmetric/symmetric grids have all become very popular in recent years. They can make your portfolio website stand out easily.
Incorporating many of the latest design trends will get the most out of your UX portfolio.
For example, overlapping design elements, black and white color schemes, oversized letters, large and high-quality hero images, and other popular design trends can help you create an awesome portfolio.
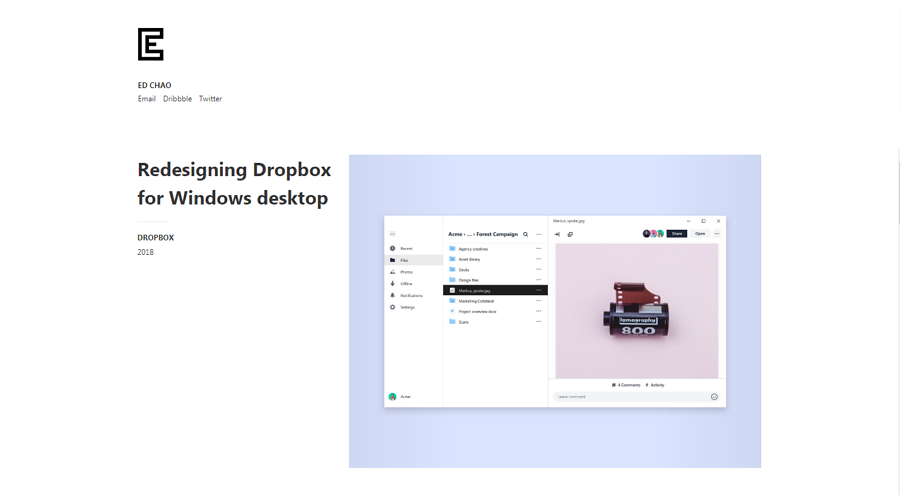
3. ED Chao

1). Designer: ED Chao
2). Why to choose this portfolio
- Minimalistic design
- Special layouts
- Social media links
Ed Chao is currently working at Dropbox, and uses simple texts and images to present all design cases. The special layout and minimalistic design styles make this portfolio easy for everyone.
The added social media links expand the page content and allow the page readers to view far more design works via his Dribbble and Twitter.
3). What can you learn:
Remember to leave your social media links
Whether you're a design newbie or an expert, social media can help enrich your UX portfolio content.
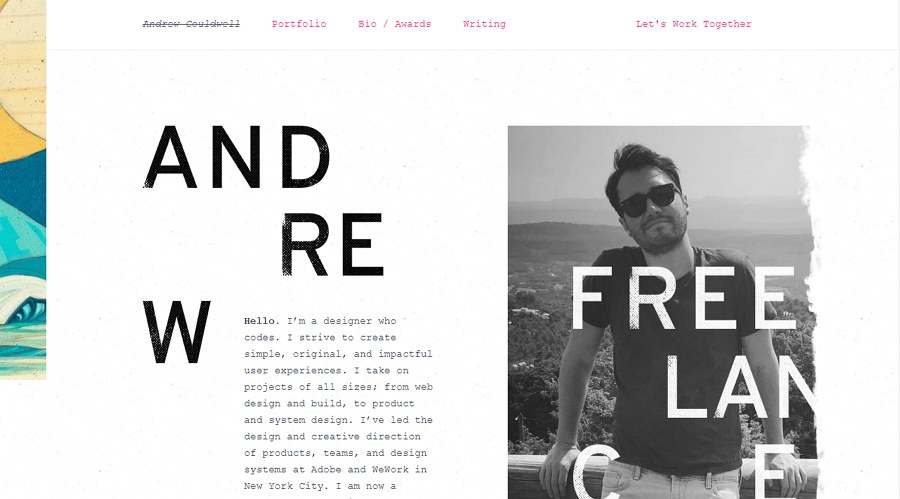
4. Andrew Couldwell

1). Designer: Andrew Couldwell
2). Why to choose this portfolio
- Oversized letters
- Animated text design
Andrew Couldwell is a talented designer with 15-year design experiences and has worked on projects for many leading companies, such as Adobe, Behance, Nasa and Foursquare, etc.
His stylish and personalized portfolio website uses cool text animations and oversized letters to grab the attentions of website readers.
The eye-catching hero images, intuitive grids and social media contacts make this website user-friendly.
3). What can you learn:
Optimize your portfolio with micro animations
Micro animations and interactions please the portfolio visitors. They also make the site more interesting.
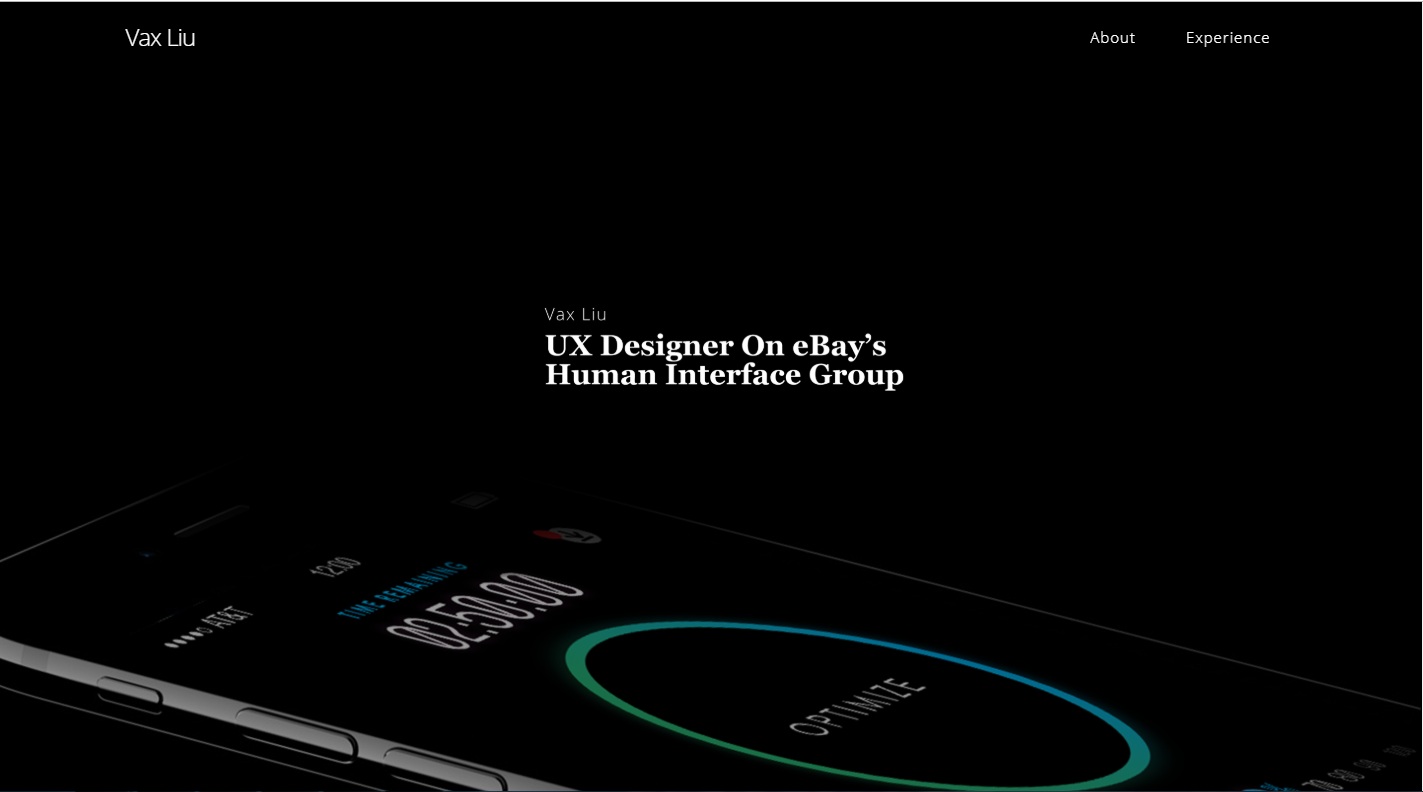
5. Vax Liu

1). Designer: Vax Liu
2). Why to choose this portfolio
- Parallax scroll design
- Dark them design
- Grid design
Vax Liu is currently a UX designer for eBay and created this dark-themed portfolio with trendy parallax scrolling and grid designs.
Website readers find it easy to scroll through the website to view all the designs where they can click for more details.
3). What can you learn:
Create more pleasant user experience with parallax scrolling
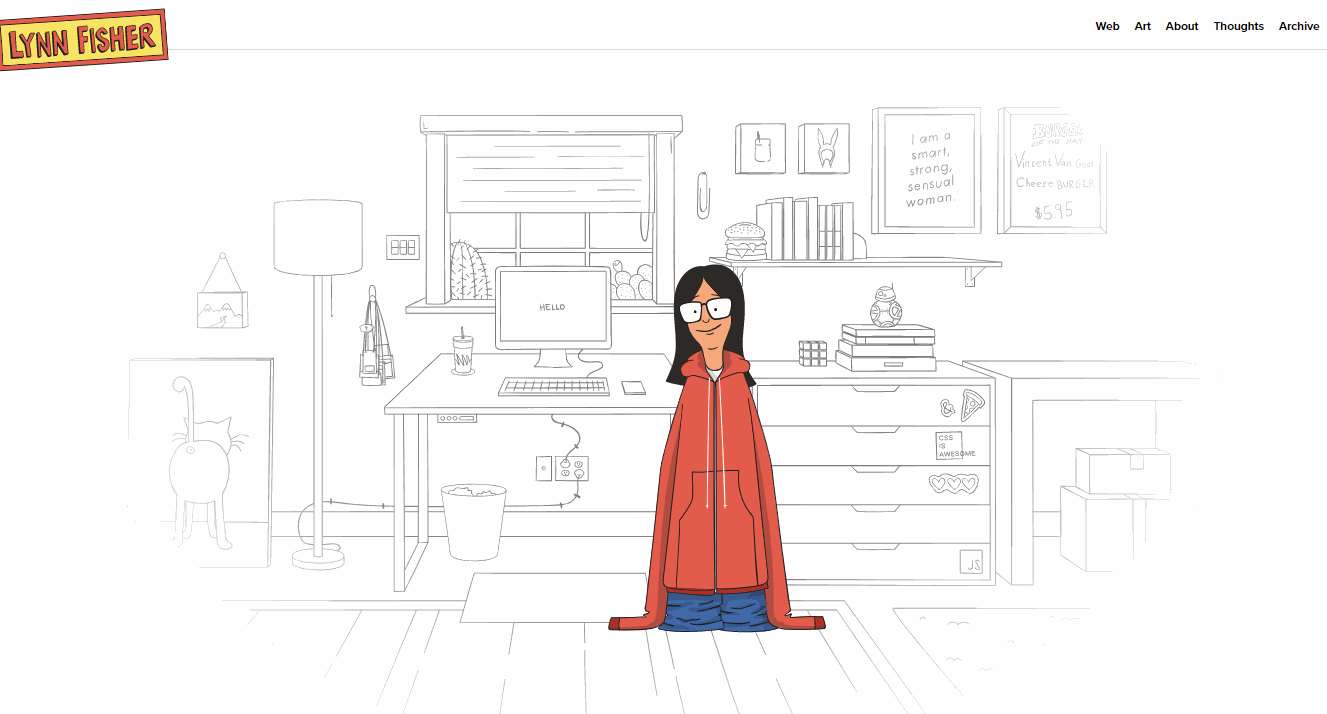
6. Lynn Fisher

1). Designer: Lynn Fisher
2). Why to choose this portfolio
- Brief-stroke design style
- One page design
- Rich illustration animations
- Adaptive design
Lynn Fisher is an artist, designer and developer, and has created a portfolio website with a fabulous landing page.
When you click on the portfolio link, an interesting brief-stroke style illustration shows up, catching the attention quickly. And when shrinking the website window, the figure will change her clothes and wave to you. This is cool.
3). What can you learn:
Design a brilliant landing page for your UX portfolio
Even if you have no idea about how to create an eye-catching portfolio, you can easily get started by creating a different landing page. Cool illustrations and animations are great things to use.
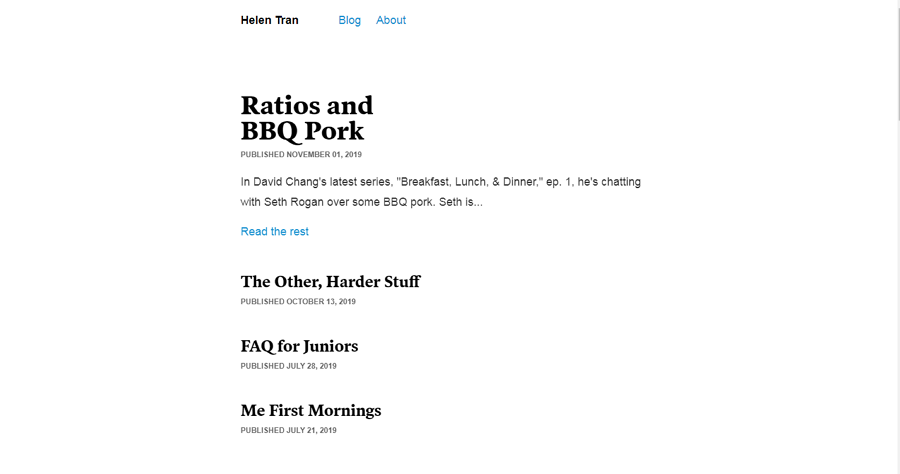
7. Helen Tran

1). Designer: Helen Tran
2). Why to choose this portfolio
- Hierarchical text design
- Parallaxing scrolling design
Helen Tran, CEO & founder of Jupiter, works as a product designer. Open her portfolio website and you will find it is eye-catching and easy to read.
Even though it only uses text and links, the elegant fonts and clear text hierarchies make the portfolio pages easy on the eye and a joy to read. The parallax scrolling design gives users a pleasant experience.
3). What can you learn:
Improve your portfolio with hierarchical text designs
Hierarchical text or layout design can be an easy way to improve the UX of your portfolio. If you are coincidently a UX design beginner, this kind of text-only website design might be a good way to boost your creativity.
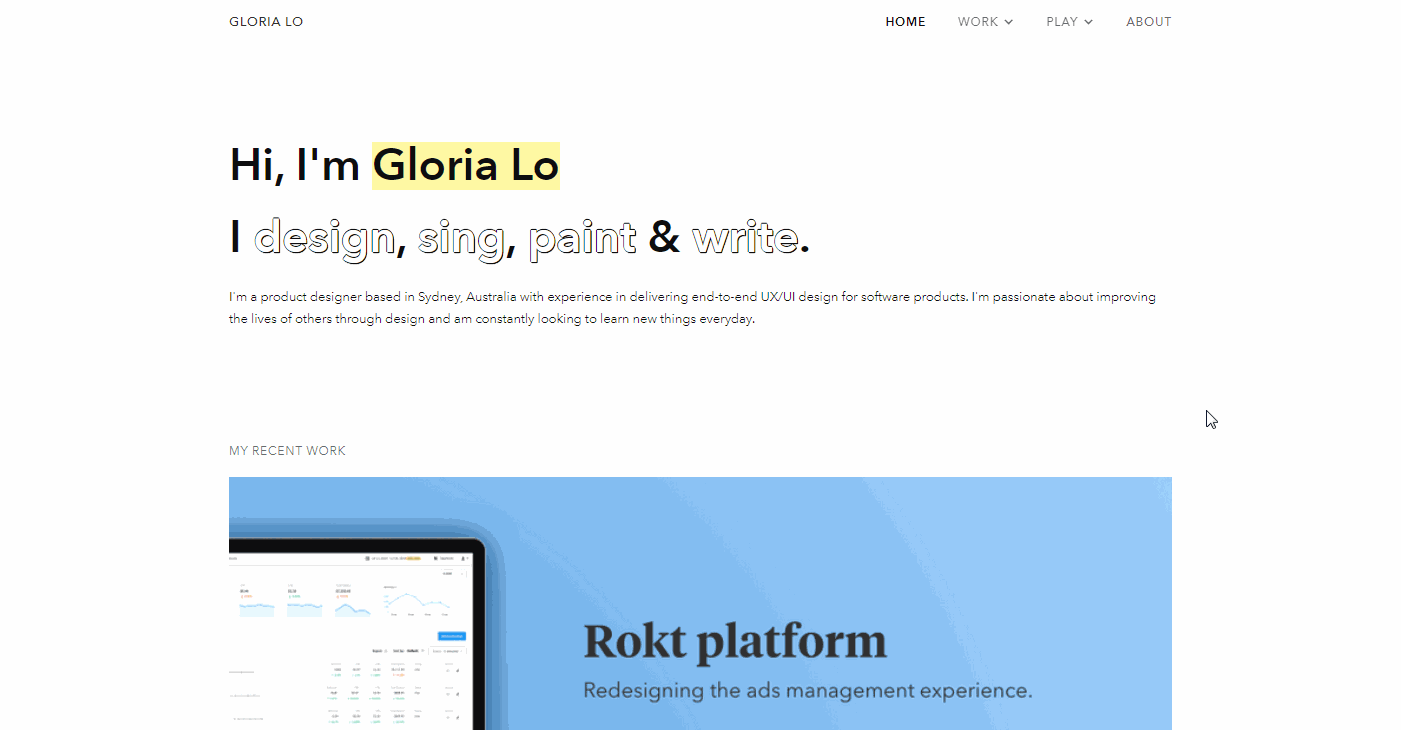
8. Gloria Lo Design

1). Designer: Gloria Lo
2). Why to choose this portfolio
- Interactive text design
- Colorful card design
Gloria Lo is a product designer, experienced in UI/UX design for software products. Her portfolio website has a very impressive landing page.
When website readers hover on specific words, the background colors change correspondingly. The colorful card designs help showcase the designs in an attractive way.
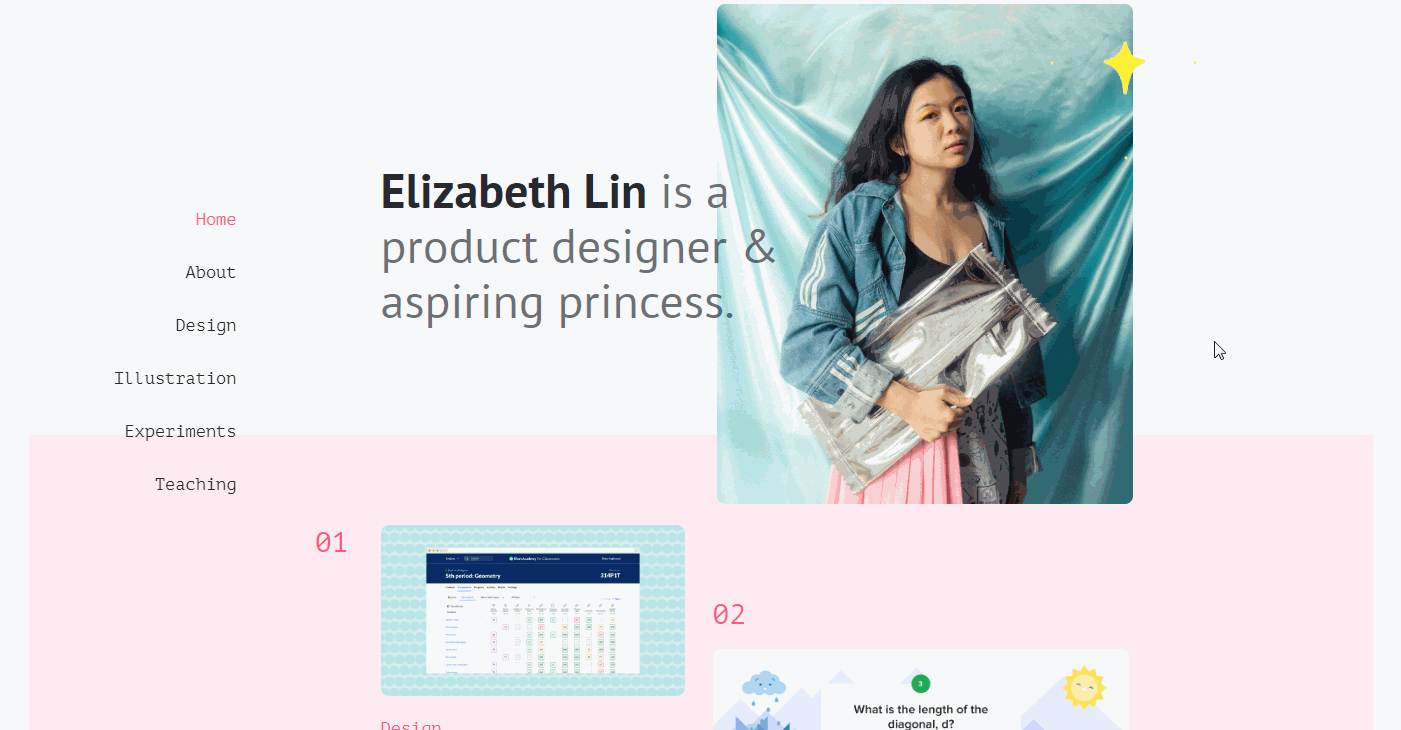
9. Elizabeth Lin

1). Designer: Elizabeth Lin
2). Why to choose this portfolio
- Intuitive sidebar
- Rich and interesting hover effects
- Special layouts
Elizabeth Lin is an experienced product designer and her portfolio uses an intuitive sidebar to guide readers smoothly through the website.
Rich hover effects make it very interesting to check out the design projects on display. The special layout design creates a personalized portfolio.
It is informative and interesting to navigate around.
3). What can you learn:
Stand out your portfolio with intuitive navigation and hover effects
10. Rafat Alkhateeb

2). Why to choose this portfolio
- Eye-catching illustrations
- User-friendly sidebar design
Rafat Alkhateeb is another portfolio website with a user-friendly sidebar. It has very eye-catching illustrations.
Best junior UX portfolio examples
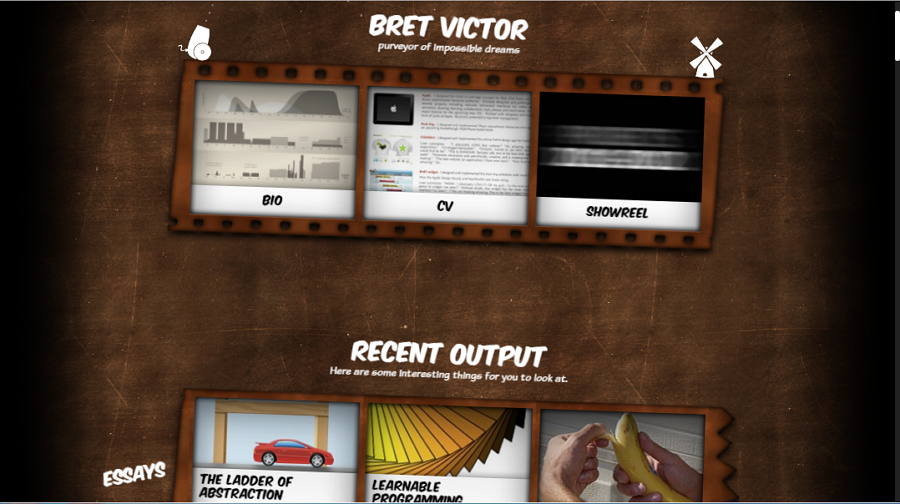
11. Bret Victor

1). Designer: Bret Victor
2). Why to choose this portfolio:
*This is a really beautiful portfolio site with an old movie style.
Being decorated with many film elements, like the brown movie background with subtle scratches and picture frames with movie styles, it gives people a feeling of watching an old movie while browsing its Bio, CV, Showcase, Recent Output and more sections there. And that could be a really good way to give the portfolio personalities and also brings site visitors much more pleasant experiences.
*Every section offers rich information.
And then, the designer also offers rich information in every section of this portfolio site. And that can not only fully show his UX design skills and capabilities, but also provide an opportunity for visitors to know more about the personalities of himself.
*Add a very interesting section called "ART/FUN/WHATEVER".
Moreover, unlike standard portfolio templates which will regularly list all UX design cases one by one, Bret Victor add a very interesting section named "ART/FUN/WHATEVER" which is trying to make readers smile. This is really sweet.
3). What you can learn:
*Choose a right theme for your portfolio site.
Therefore, when designing your personal portfolio, you can also choose and add a right theme to impress interviewers or clients.
*Add extra information.
You can also add some extra information, like hobbies, goals, interesting jokes and more, to let site visitors know more about you.
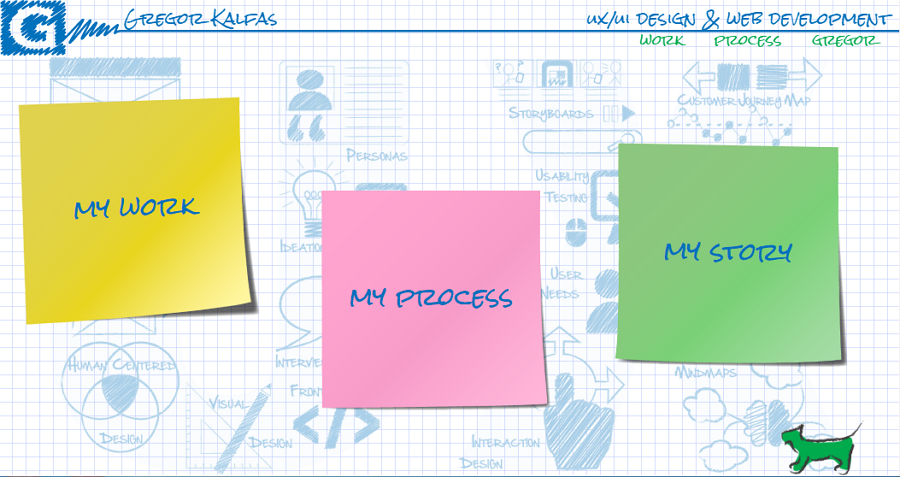
12. Gregor Kalfas

1). Designer: Gregor Kalfas (UX Designer)
2). Why to choose this portfolio:
*This is a really mature portfolio site with a hand-drawn style.
This portfolio site is designed with many hand-drawn elements, such as the background with hand-drawn sketches, hand-drawn titles, fonts, icons and photos, etc. And all of these elements are really familiar to interviewers/designers/clients who have often participated or engaged in UX design. So, it could be a really effective way to quickly attract their attention and impress them.
*This portfolio combines the characters of UX design.
As we all know, UX designers or product managers often sketch design drafts on paper and also build web/mobile app prototypes with some good prototyping tools, (like the easy and fast Mockplus) so that they can iterate their design ideas quickly and also present a much better design project. And the designer of this portfolio considers such a need of UX/UI designer and combine it in the portfolio design wisely, such as the hand-drawn elements mentioned above and some prototype effects. This idea is really creative.
*Also add a FAQ section to enrich portfolio contents.
In order to enrich the contents of this portfolio, the designer also adds a Q&A part in a "My Story" section to answer questions about the designers. That can make the readers know well about designers.
3). What you can learn:
*Combine the characters of UX design in your portfolio design.
Also combine the characters of UX design into your portfolio design, such as adding some sketch images or adopting a prototype theme, etc. That could be a really nice way to improve your portfolio sites.
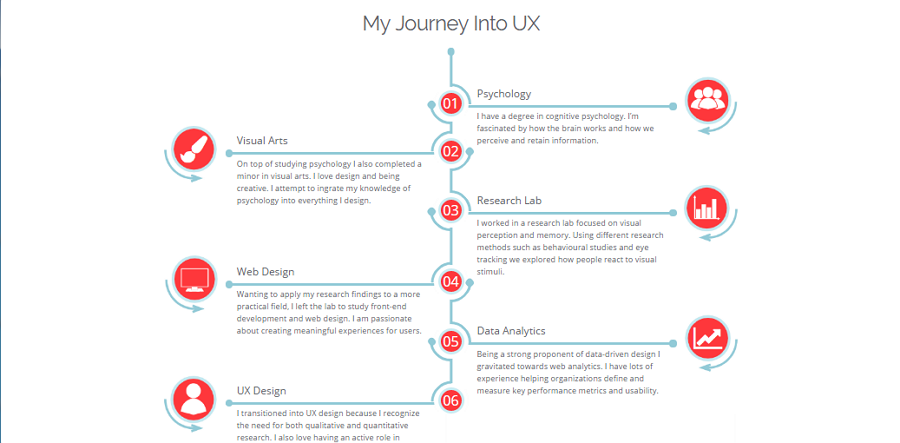
13. Christina Richardson

1). Designer: Christina Richardson (UX Researcher and Designer)
2). Why to choose this portfolio:
*This portfolio is a simple, clean and neat portfolio.
Every section of this portfolio site, such as its designer bio, UX design work showcase and article sections, are set to be as simple and clean as possible. And that could make this portfolio site more readable and clearer.
*Also add a unique and clear linear map to present designer information.
The designer also adds a unique linear map to demonstrate his UX design stories clearly. It is really intuitive and innovative. And This is also a good way for readers or visitors to focus on the listed information.
3). What you can learn:
*Also adopt a liner map or tree structure to illustrate your information.
*Simple and neat style also works in portfolio design.
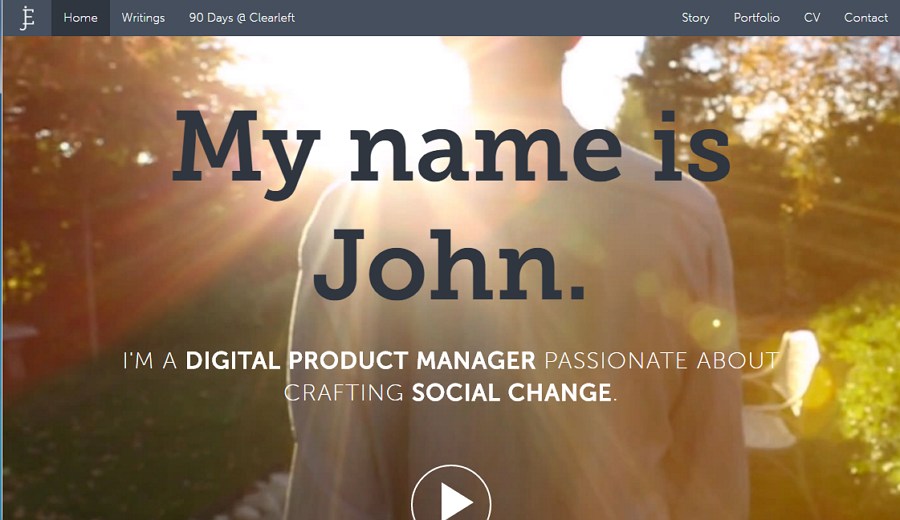
14. John Ellison

1). Designer: John Ellison (Digital Product Manager)
2). Why to choose this portfolio:
*This portfolio offers a short video to introduce personal information.
The designer of this portfolio site adds a three-minute video to introduce personal information on its Home page. And that is really a nice shot to arouse the interests of site visitors and encourage them to go on reading.
*Design works in different categories can also enhance the readability of this site.
The designer also adds many excellent design cases and present them all in different categories there. And that can not make the entire site neater, but also make the site contents more readable.
3). What you can learn:
*Add different videos to make your portfolio sites more interesting and attractive.
15. Eva Lotta Lamn

1). Designer: Eva Lotta Lamn (UX Designer)
2). Why to choose this portfolio:
*This portfolio is simple, but, not plain.
When you click and enter this portfolio site, you can only see a couple of sentences about designers there. But, that does not mean it is not able to offer necessary information. Actually, you can easily check his web and interface design works, sketchnotes set on flicker and even the books of designer merely by clicking red words with hyperlinks in that simple description.
*This portfolio features for a beautiful illustration style.
The designer of this portfolio adopts a beautiful illustration style and adds many black and white cartoon animal illustrations. Moreover, every time when you click and enter this website, it will also present different cartoon animals, such as a cat playing in the rain, falling spiders, naughty octopuses and so on. This is really cute and interesting.
*Make full use of a sidebar to expand its contents.
In order to enrich site contents, the designer also adds a sidebar with link phrases, including "Web & Interface" "Illustration & Sketches" and "Game & Animation", etc. Merely Click them to check more details.
3). What you can learn:
*Also add cute, beautiful or colorful illustrations to decorate your portfolio sites.
*Also make full use of sidebars to expend site contents, if necessary.
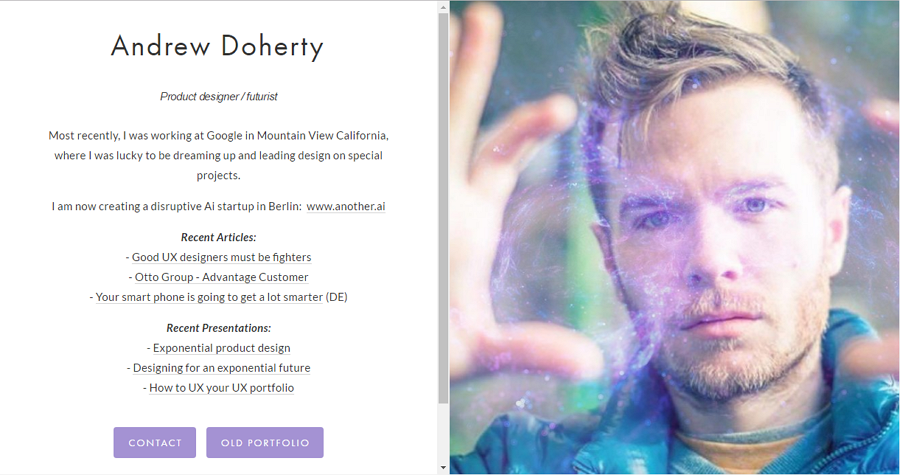
16. Andrew Doherty

1). Designer: Andrew Doherty (Product Designer)
2). Why to choose this:
*This is a really simple and intuitive portfolio.
Unlike general personal portfolio sites filled with colorful photos, multiple design case sections and options, this portfolio is more like a personal bio with only one photo and several line description. It is really simple and intuitive.
*It also includes all necessary elements a common portfolio should have.
Even though it is really simple, it also includes all necessary elements a common portfolio site should have, like designer bio, design work/article presentations, contact information and more. But, how does it achieve that? Just add links to some key words and sentences. Linked words and sentences always help a lot in expanding functions and contents of a website.
3). What you can learn:
*Add proper hyperlinks to keywords for extending site contents.
17. Kristian Tumangan

1). Designer: Kristian Tumangan (UX Designer)
2). Why to choose this:
*This portfolio shows excellent mobile phone app UX design cases.
The designer of this site has listed several mobile app UX design cases and some of them are really good.
*Also shows some great visual design works.
As a multidisciplinary designer specializing in UX and Visual design, Kristian also has uploaded some great visual design works. That also could be a sparking point to attract interviewers and clients.
3). What you can learn:
*Add excellent design works only.
Even as a newbie or college graduates with no any mature design works, also try to choose and upload a much better UX design work. The better your uploaded design works are, the higher chance you will have to get a good UX design job.
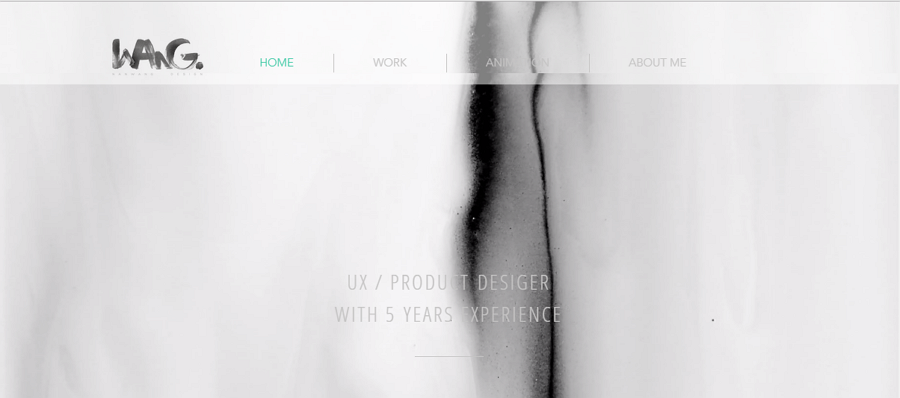
18. Nan Wang

1). Designer: Nan Wang (UX/Product Designer)
2). Why to choose this:
*This portfolio is designed with a Chinese Ink Painting style.
Its icons, fonts and images with Chinese Ink painting style are really unique and impressive.
*It is designed with GIF images.
In comparison with static images, dynamic images or videos are often much easier to attract the attention of people. So, its GIF images are also effective to attract the attention of interviewers or clients.
What you can learn:
*Also design a unified style for your own portfolio.
*Also add dynamic images or videos to make it more attractive.
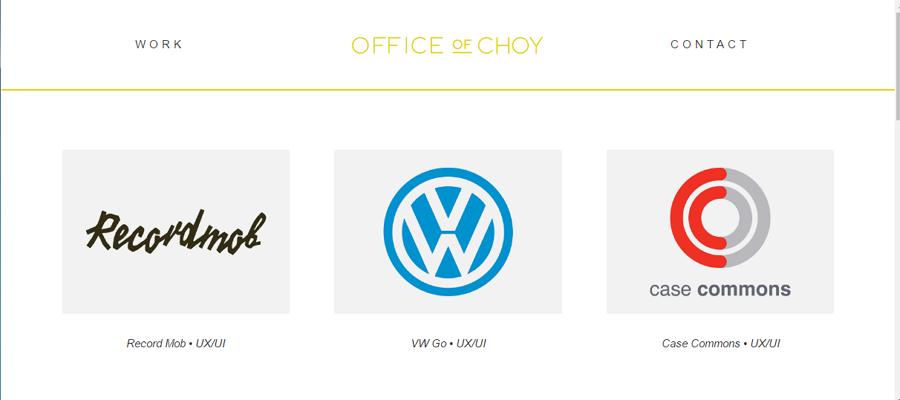
19. Office of Choy

1). Designer: UX design office
2). Why to choose this:
*This portfolio highlights a variety of UX design works.
With no special section to offer office designer information on its Home page, this portfolio highlights a series of excellent UX design works. This could be really attractive to some interviewers or potential clients who pay much more attention to actual design cases of portfolio designers.
Moreover, since it emphasizes on UX design works, it offers many details for every design work, like participating designers, user research sprint, design idea iterations and design consequences, etc.
3). What you can learn:
*Emphasize a certain part or aspect in your portfolio design, if necessary.
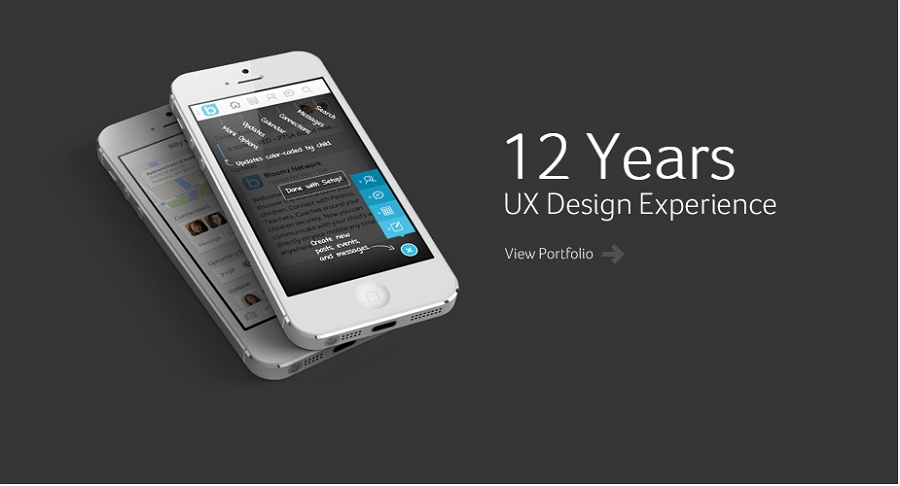
20. Edmund Yu

1). Designer: Edmund Yu ( UX Designer)
2). Why to choose this:
*This portfolio relies on scrolling images to show designer's skills and capabilities directly.
With over 12 years of UX design experiences, Edmund Yu only relies on scrolling images of his excellent design works to prove his skills and capabilities more clearly in UX Designs instead of presenting all designed cases one by one.
*Its Mention section offers excellent proofs to show his UX design skills.
This portfolio also includes a special Mention section which lists testimonials and press snippets about his work. And that could be a really effective way to show his UX design skills indirectly.
3). What you can learn from this:
*Image galleries are also good ways to showcase your works more intuitively.
*Offer some proofs to prove your design skills and capabilities.
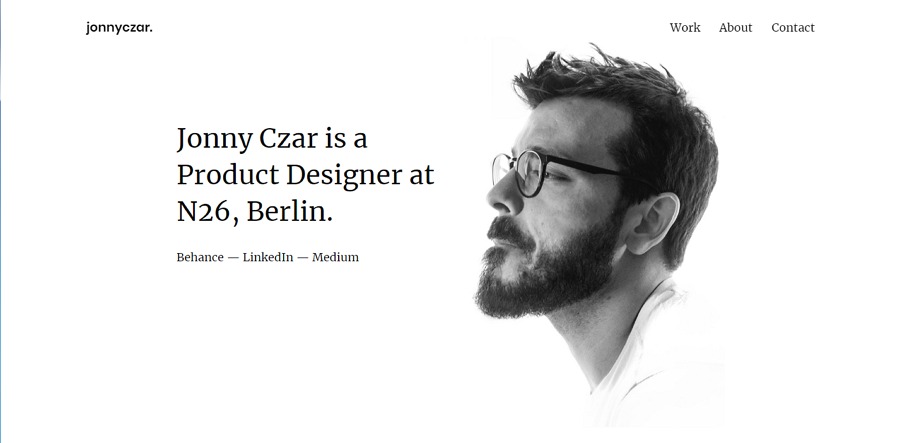
21. Jonny Czar

1). Designer: Jonny Czar
2). Why to choose this portfolio
- Awesome color scheme
- Minimalistic and personalized page design
Jonny Czar is a product designer from Berlin and has created this comprehensive portfolio website.
The minimalistic and outstanding landing page gives brief introductions of the designers. The followed Project section provides an intuitive journey through the designs; the changing background colors help readers distinguish projects at a glance.
3). What can you learn:
Use colors to optimize your website
A good color scheme can easily improve the website reading process and attract the interest of your readers. So, use colors wisely to optimize your website.
Please note: Different colors or color schemes can stimulate different emotions.To avoid any unexpected problems, you should learn some basics of color psychology before getting started.
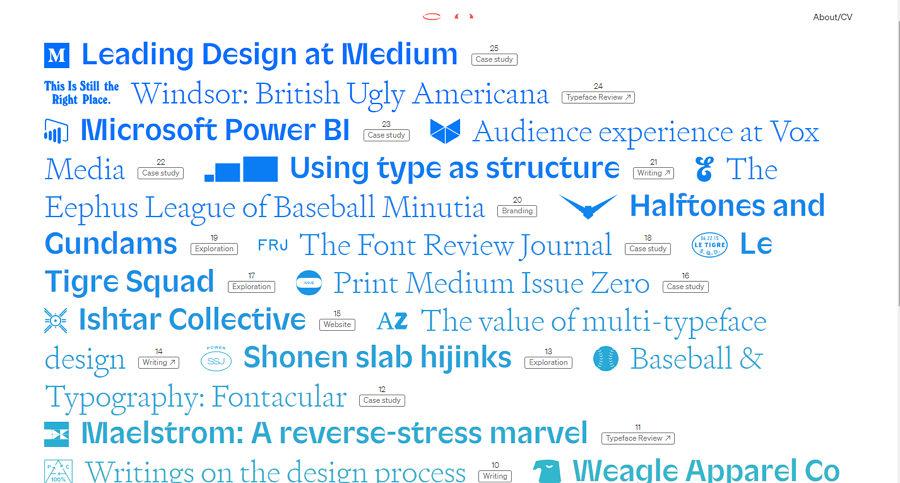
22. Heck House

1). Designer: Bethany Heck
2). Why to choose this portfolio
- Rich fonts
- Unique layouts
Heck House is created by Bethany Heck, the previous Head of design at Medium. She has done an outstanding job in applying her favorite fonts and typographies into the portfolio design.
Without hierarchical layouts, images and navigation bars, this portfolio website uses only texts, icons and colors to showcase everything.
The rich fonts, gradient font colors and hover effects make it easy for everyone to recognize different design cases quickly.
3). What can you learn:
Optimize your portfolio UIs with unique fonts and typographies
If you love fonts and typographies as much as like Bethany Heck and want to use them on your own portfolio website, you will learn a lot from this site.
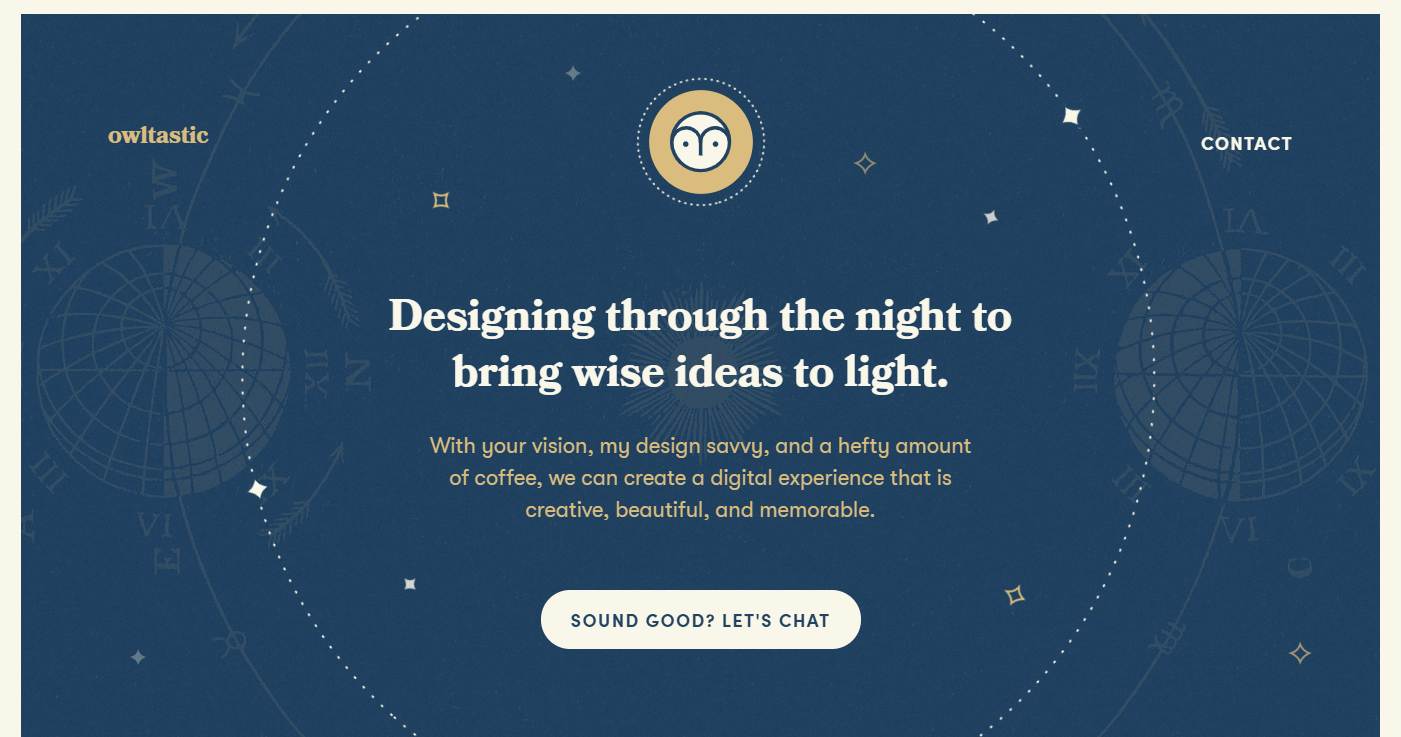
23. Owl Tastic

1). Designer: Meagan Fisher
2). Why to choose this portfolio
- Retro design style
- Split design screens
- Card UI design
Meagan Fisher is a rare designer-developer hybrid and her portfolio website is really impressive.
The old-style background texture, whitish images and texts, and the yellow, blue and white color schemes create a striking retro design style.
The split design screens and intuitive card UI designs present portfolio contents systematically and clearly.
3). What can you learn:
Create a retro-style UX portfolio to attract employers and clients
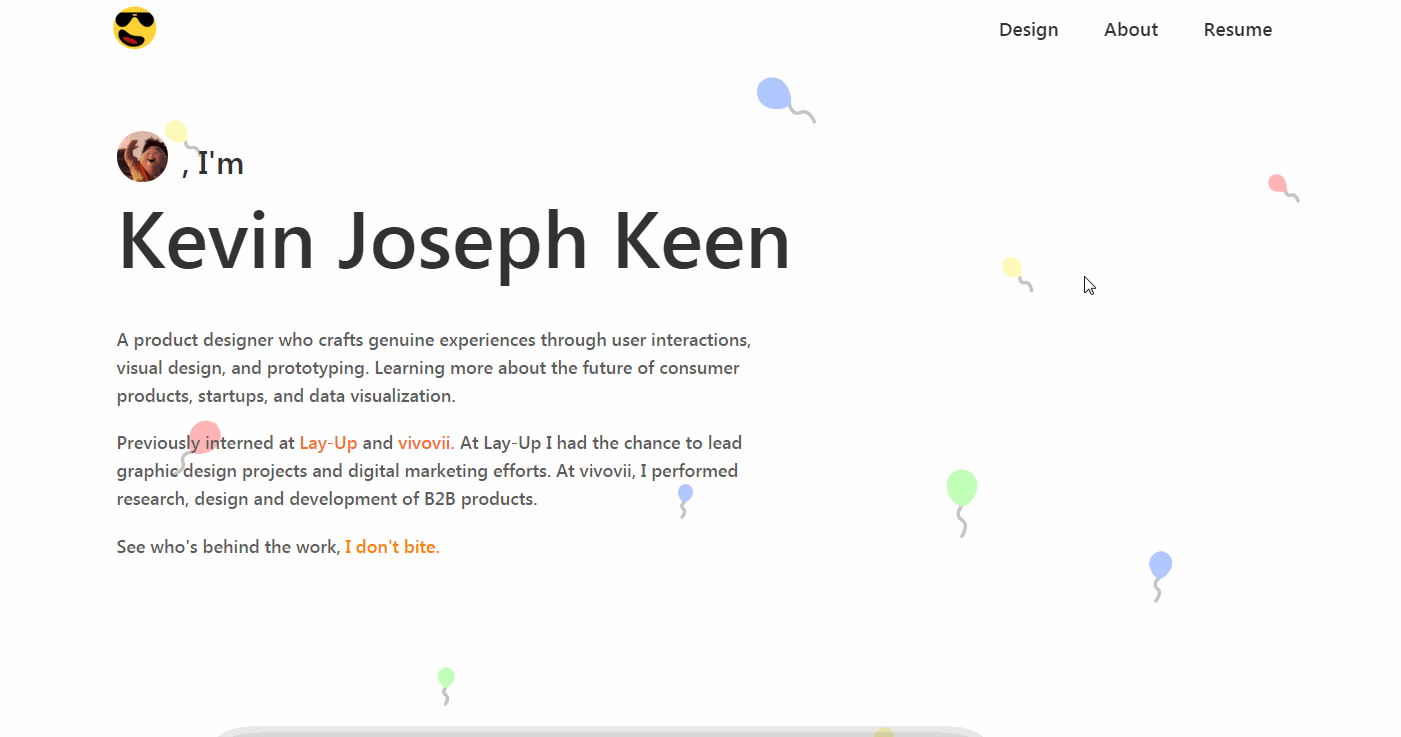
24. Keen Designs

1). Designer: Kevin Joseph Keen
2). Why to choose this portfolio
- Fixed top navigation bar
- Special layouts
- rich animations
Kevin Joseph Keen is an experienced product designer that has crafted user experience, visual design, interaction and prototyping for software products many years.
His portfolio website features overlapped designs, helping create a unique layout to present his design samples.
The fixed top navigation bar and the rich animations mean that everyone will find something interesting on this website.
25. Jeff Bae

1). Designer: Jeff Bae
2). Why to choose this portfolio
- Bright color schemes
- Rich Micro interactions
- Cool hover effects
- Intuitive card designs
Jeff Bae is currently working as a UX designer at Markforged. His portfolio website is a good example of how to use bright colors to attract website readers.
The intuitive card designs showcase different design work. The micro interactions and hover effects, which are to be found in almost every corner of this website, provide a very interesting and immersive user experience.
3). What can you learn:
Bright color schemes are a great way to grab the visitor's attention
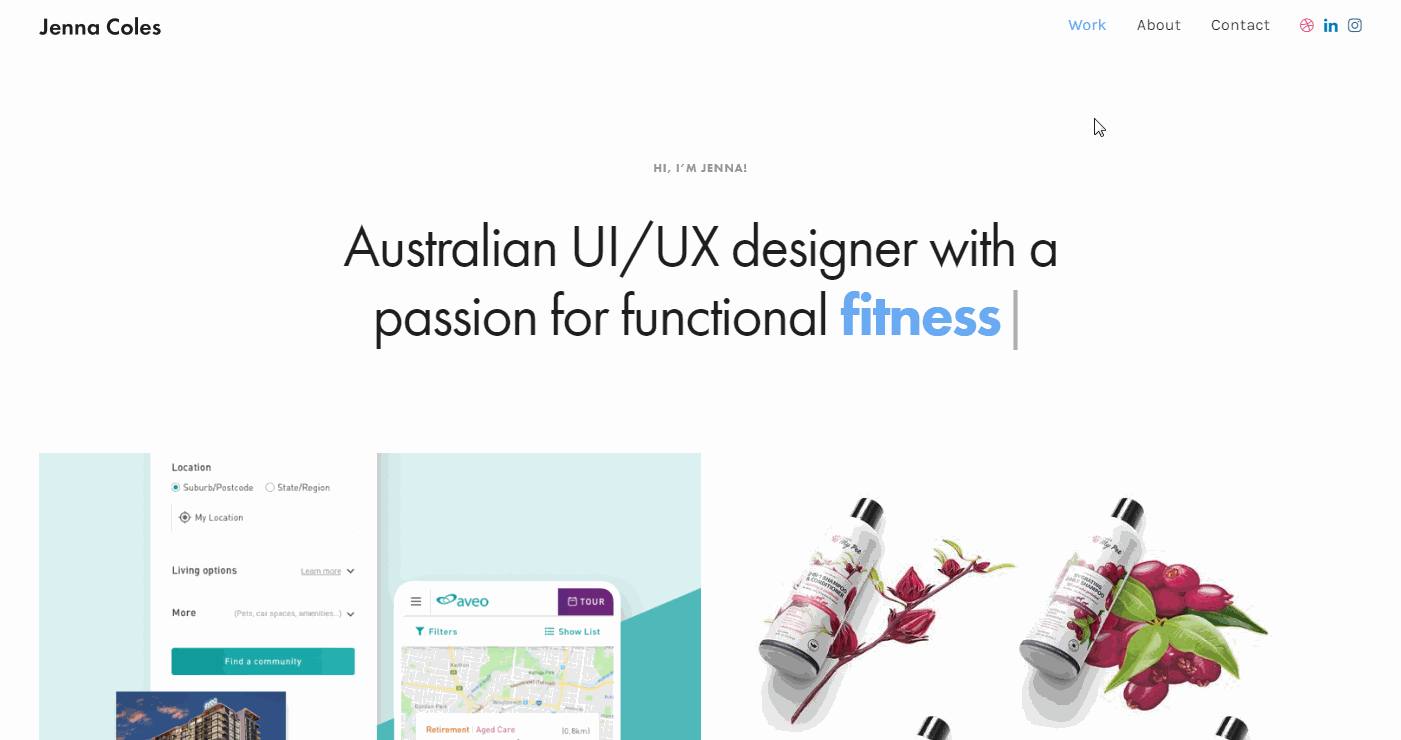
26. Jenna Coles

1). Designer: Jenna Coles
2). Why to choose this portfolio
- Animated designer introduction on the Landing page
- Neat girds
- Rich hover effects
- Bright color palettes
As a creative UI/UX designer, Jenna Coles uses animated text design to grab the visitor's attention as well as to introduce herself. Click on the grids below and you'll see just how good her design work is.
3). What can you learn:
An animated short introduction can really grab the visitor's attention
While designing your UX portfolio, you can also use animated text design on the landing page to introduce yourself, your design concepts, and anything else you want to convey.
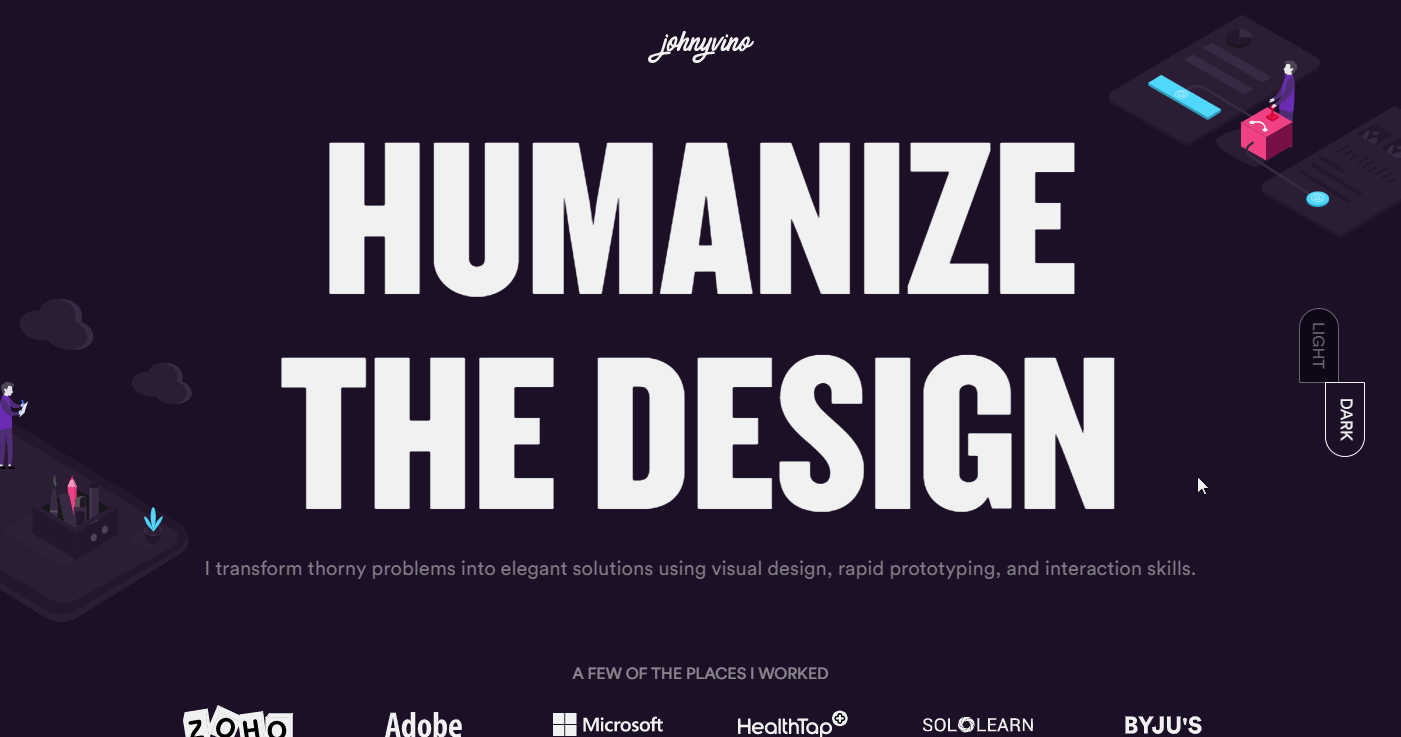
27. Johny Vino

1). Designer: Johny Vino
2). Why to choose this portfolio
- Oversized and bold letters
- Easy-to-use sidebar
- Dark and light mode
Johny Vino is an energetic designer who is experienced in interaction, motion, visual and UX design. His portfolio website uses oversized and bold letter designs on the landing page to attract potential customers and employers.
The best part of this example is the light and dark mode options on the left side. Website readers can easily choose the desired one according to their own needs. This is really sweet and touching.
The easy-to-use sidebar in the left side is easy for everyone to switch between different website sections.
3). What can you learn:
Add different view mode, skin or theme options to improve UX
To provide more enjoyable and personalized user experience, you can try to add more mode, skin or theme options that potential users to choose from based on their own needs.
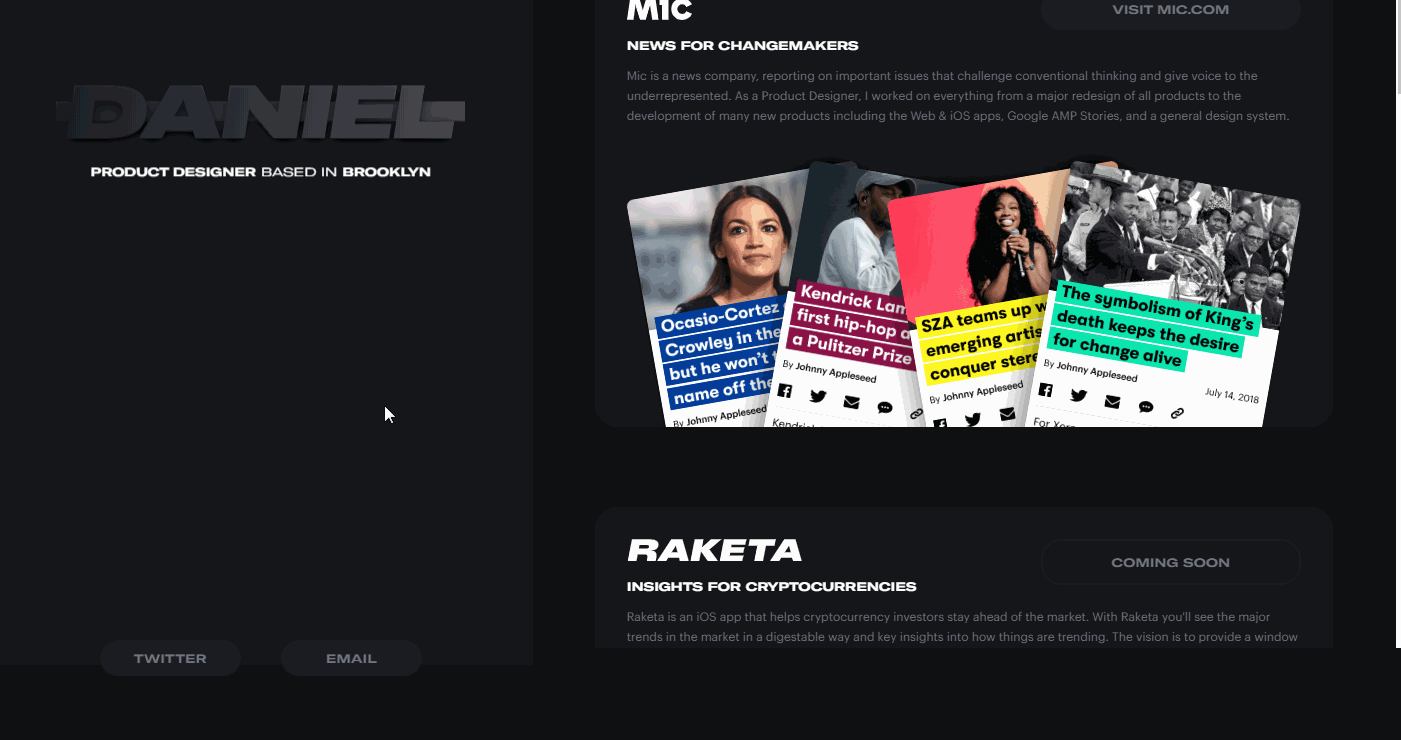
28. Daniel Rakh

1). Designer: Daniel Rakh
2).Why to choose this portfolio
- Interactive card design
- Dark theme design
- Rich hover UI designs
- Split screen design
As a junior product designer from Brooklyn, Daniel Rakh has added many cool hover designs in his portfolio. It is very fun to hover on every possible text, image or button design to see all the hovering effects he has included.
3). What can you learn:
Stand out your UX portfolio with cool hover designs
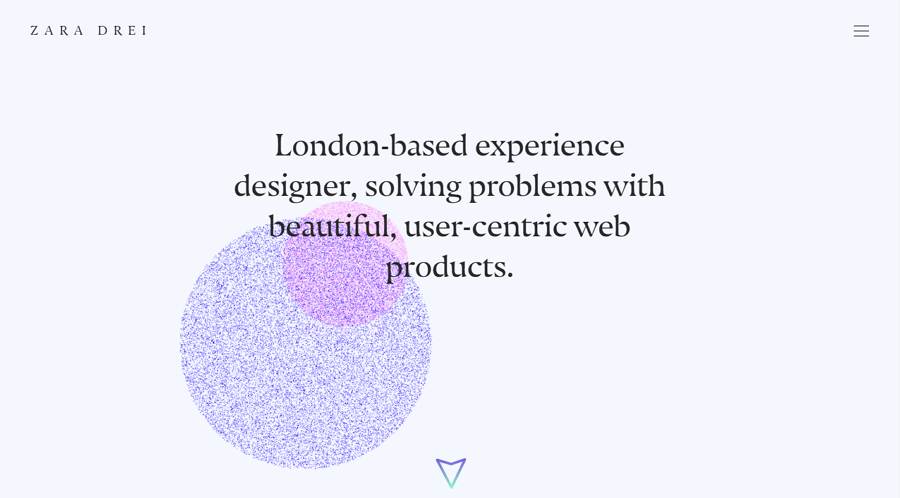
29. Zara Drei

1). Designer: Zara Drei
2). Why to choose this portfolio
- Animated background images
- Image carousel
- Intuitive layouts
Zara Drei is a London-based UX designer and creates a fresh portfolio website. The animated background images scattered all over this website make the entire portfolio interesting and enhance user experience easily.
The image carouse in the middle showcases design samples automatically, simplifying the reading process of website readers.
3). What can you learn:
Add animated background images or videos to improve your portfolio
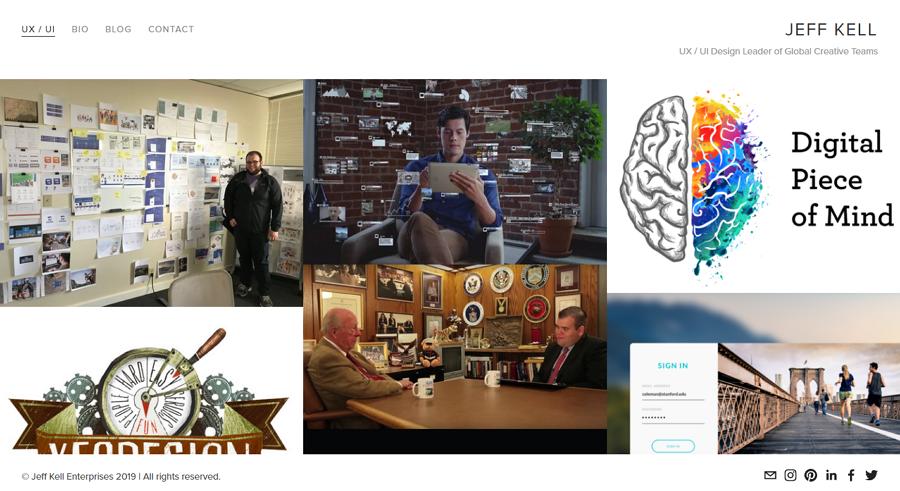
30. Jeff Kell

1). Designer: Zara Drei
2). Why to choose this portfolio
- Fixed navigation menu
- Grids
Jeff Kell, a UI/UI design leader of global creative teams, wisely uses a fixed navigation menu and perfect girds to stand out his portfolio website.
We hope you will find plenty of inspiration from among these examples of the latest and most creative portfolio designers.
If you don't have the time to visualize your ideas and build your own UX portfolio from scratch, here are ten of the best UX portfolio templates – the first five in PDF. You can download these directly and edit them to create your own site quickly and easily.
5 best free UX portfolio examples in PDF format
31.Vince Bouchard – a senior UX/UI product designer portfolio

This portfolio is an excellent example of how a site can be informative and provide the most comprehensive content, including a detailed personal introduction, UX design skills, design experience, design samples, and much more.
A series of charts and images also make this example easy for anyone to read.
If you are an experienced junior UI/UX designer, this site would be perfect for you.
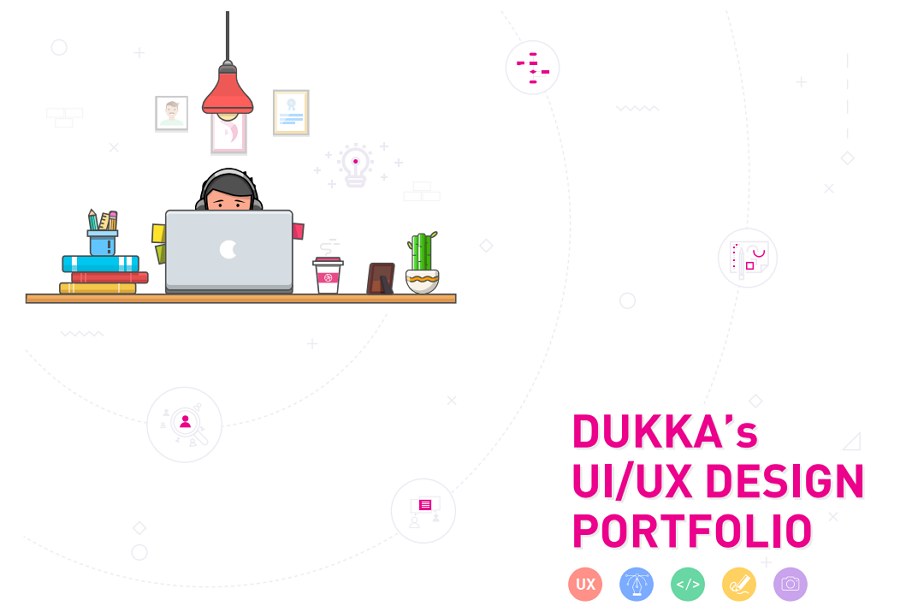
32.Dukka – a UI/UX designer portfolio

This portfolio example uses rich charts, images and illustrations to represent all information. The bright color scheme makes it refresh and eye-catching to readers.
If you want to build a modern, fashionable and minimalistic portfolio website, this would be a good example for you.
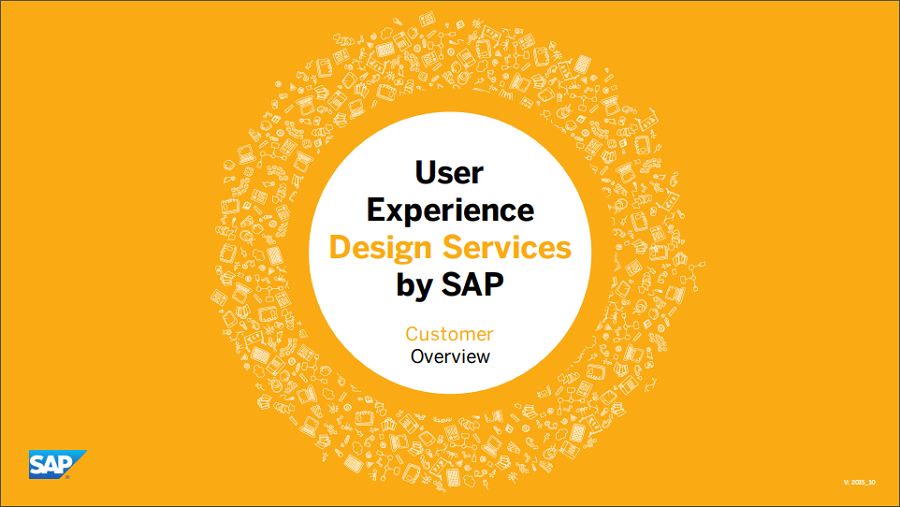
33. SPA UX Design Service Portfolio – a UX design studio

This is the portfolio of a UX design studio and features a striking yellow and white color scheme. It includes 20 different pages and lays out everything you need to know about the design studio, such as its design concepts, strategies, services, samples, and more.
If you are running a UX design studio or a design team, you could do a lot worse than learn from this site.
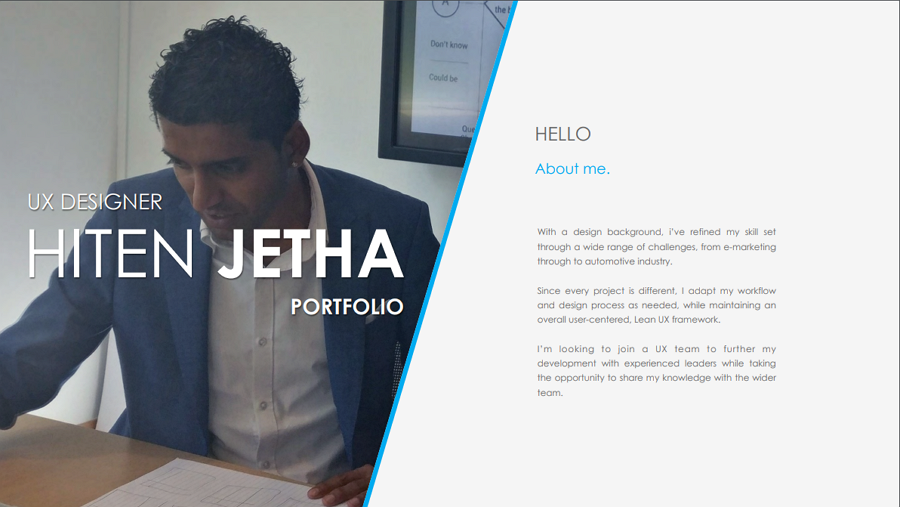
34.Hiten Hetha – a UX designer portfolio

This is one of the most classic UX portfolio examples. It has 16 pages. Except the basic designer information, it focuses more on the design process of a real project.
If you are planning to share the UX design process clearly in your portfolio, this example would be good for you.
35. Stephanie Bazin – a UI/UX designer with a branding twist

This portfolio example also focuses on the design process and has many pages to describe his thoughts and contribution on design.
5 best free UX portfolio templates
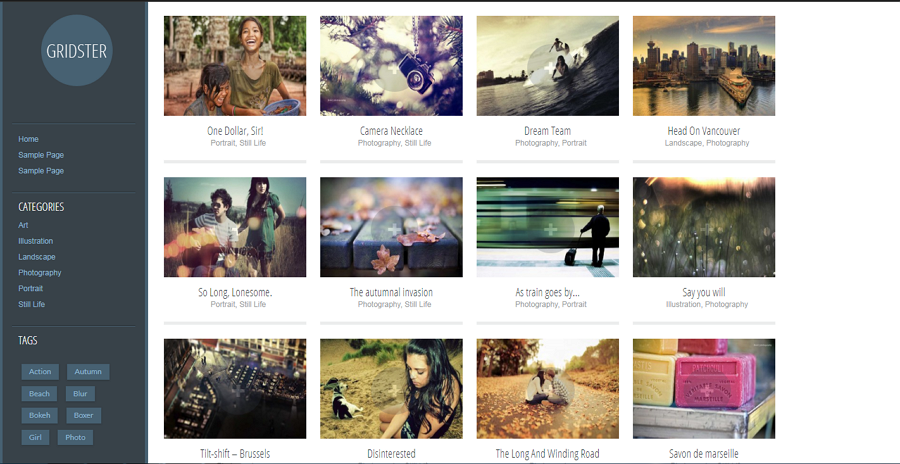
36. Free Responsive WordPress Template for Designers

This clean and neat portfolio template uses split screens to showcase the contents. The left-aligned sidebar displays the menu and site logo. Getting the grid design right is a key step for UX designers to show off their design work in an intuitive way.
The responsive design makes this site easy to view on both mobiles and computers.
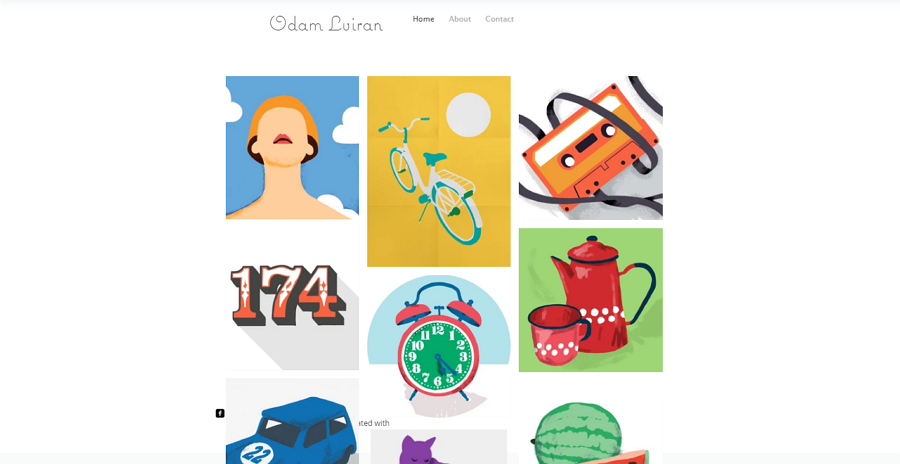
37. Udam Luiran – a free beautiful portfolio template for designers

This stylish portfolio template uses beautiful illustrations to show off the best design works of the designer.
If you're after something beautiful and personalized for your portfolio website, you could make good use of this template.
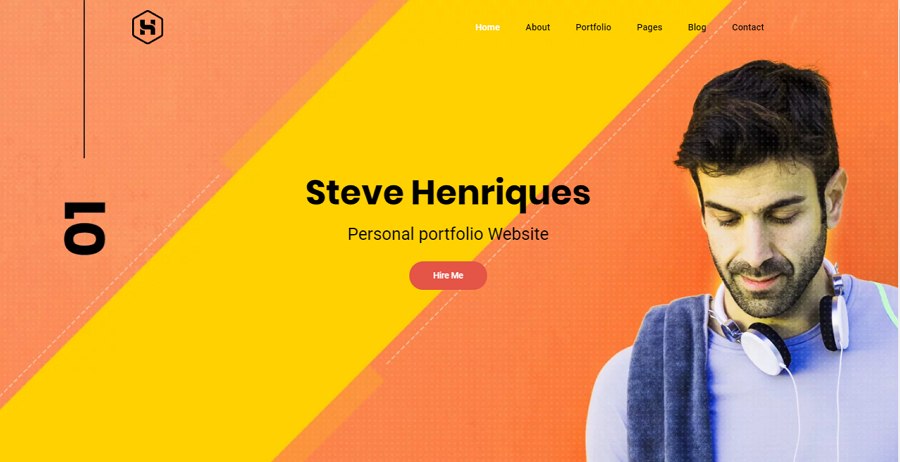
38. Steve Henriques - a bootstrap portfolio template for designers

This personal portfolio template has a big image carousel. You can directly edit to showcase your design concepts, skills, design cases or something similar. The asymmetric girds are good for you to present your design cases.
Since almost all elements are editable, there is no need for you to craft your own UX portfolio from scratch. It could save you a lot of time and efforts.
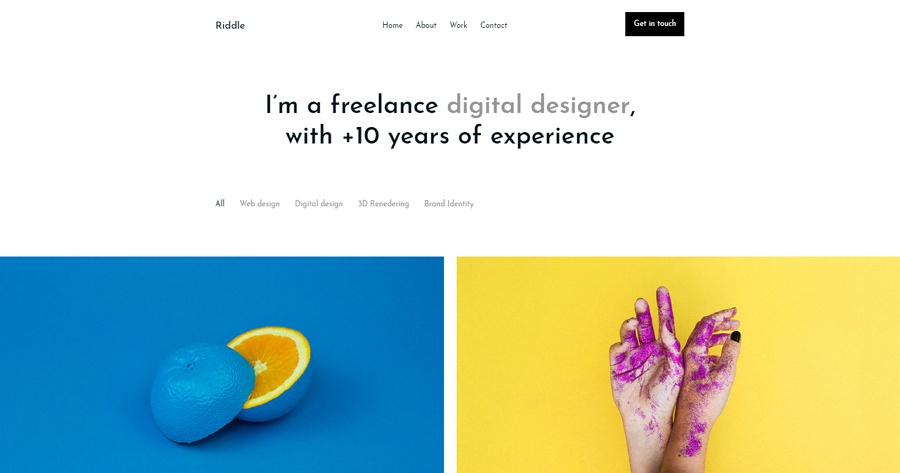
39. Rriddle – a mobile-ready freelancer portfolio template

This portfolio template is good for a UX design freelancer. It has very modern and fashionable layout design. Having the navigation bar at the top is also another idea for you to consider.
In short, this mobile-ready freelancer portfolio template will be a solid kick start to your freelancing business.
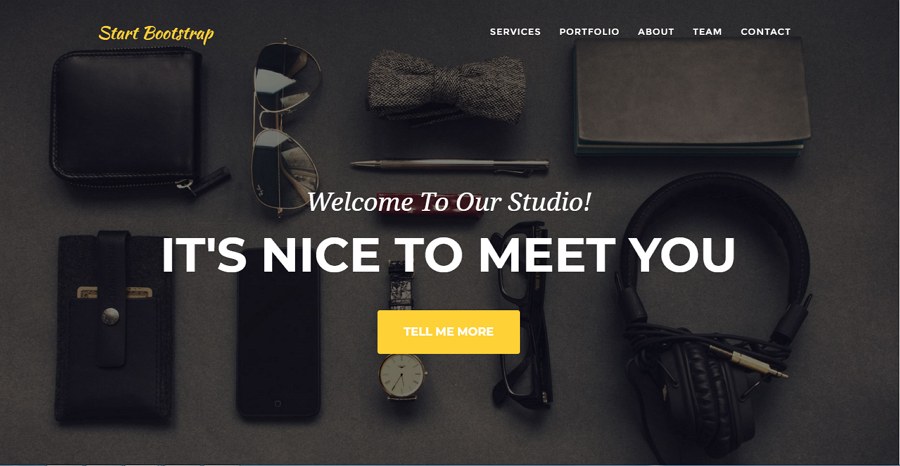
40. Start Bootstrap – a free design studio portfolio template

This one page portfolio template is specially designed for a digital design studio. The landing page with a hero background image is brilliant and perfect for you to do a brief introduction.
The card designs are good for you to showcase different design works. The portfolio readers can easily click to read more details.
The "About" section also provides a good place to introduce the histories or interesting stories of your design team.
FAQ
1. How to choose UX portfolio platforms?
Without professional website coding skills, designers looking to create the perfect portfolio need to choose the UX portfolio builder or platform that is just right for them. But how do they make that choice? What factors should they consider in choosing? Here are some tips:
Figure out exactly what you are hoping to achieve
These days, many UX portfolio builders and platforms are created for different purchases. So, first, figure out exactly what you are hoping to achieve so that you will be able to choose the one that is right for you.
Are you just looking to share your latest design work and get feedback?
Do you need a unique portfolio to attract employers?
Do you need a detailed portfolio to reach far more customers?
Different goals mean different needs. The portfolio platforms out there are all different. So choose carefully.
Evaluate the cost
Nearly all portfolio builders and platforms offer a free account, with payment only if you go on to use premium features. So, again, think of your goals and needs and calculate the likely cost before making your decision.
How long it will take to learn everything about the platform
If you are keen to create a portfolio on your own quickly, a portfolio platform or builder that is quicker and easier to learn how to use will be a wise choice.
Way to share the portfolios
If you need to create a portfolio website for job hunting, the way to share the portfolio is another important factor you should consider. A sharable link would be OK. A password protected link might be even better.
There are also many other factors that you should consider. You should always choose the best one that suits you and your team best.
2. Where to get your UX portfolio reviewed?
There are, in fact, many places you can go to get your portfolio reviewed.
UI/UX design forums and communities
There are many online forums that you can register and post a link to share your portfolio, such as Reddit, UX Mastery Community, UX Design Community, Web designer forum, etc.
Social media
Your social media, such as your Facebook, Twitter, Linkedin or Instagram, is another good place for you to share your portfolio.
There are two ways to get your portfolio reviewed. First, you can add it to your profile introduction. Or you can post a thread directly to a social media site and ask for feedback.
Portfolio platforms
Employers and designers are familiar with some of the well-known portfolio platforms, such as Dribbble and Behance. So, make sure you are visible on those platforms.
MeetUp groups
Some offline MeetUp groups has portfolio review sessions from time to time. This might be a good route for you to get your portfolio reviewed.
Job hunting sites
Job hunting sites are the most common places for portfolio reviews. But note that some of these sites' services need to be paid for in advance. So, you should always think twice and check it is going to be worth the cost.
Wrap Up
A picture paints a thousand words. And a good UX portfolio website can save you that thousand words and more in an interview. Always keep your portfolio polished and up to date if you want it to impress potential employers and clients.
We hope this article will inspire you to create or improve your UX portfolio.
Free User Experience Designer Portfolio Template Or Theme Or Website
Source: https://www.mockplus.com/blog/post/ux-designer-portfolio-examples
Posted by: maciasproccomped.blogspot.com

0 Response to "Free User Experience Designer Portfolio Template Or Theme Or Website"
Post a Comment